Project RayWorld
This is a revised post of the RayWorld project prototype. RayWorld is an iOS ray trace renderer based on Renderman Shaders. This project won 2nd in the Apple Student Design Showcase for it's implementation of Stereoscopic 3D rendering on the iPad.
This project is being updated to create a be compatible with iOS 5, iPhone, and the new iPad.
New features and a whole new scene interface is coming soon. Including:
- OpenGL scene creator with camera views, object library, color chooser, and .OBJ and .MXT import.
- Animation system creating both image and video export.
- Whole new rendering system with massive speed improvements.
- Mobile server that allows for render jobs.
Look for a new version soon and to see RayWorld again on the iTunes App Store!
Introduction
This project and given assignments explore Ray Tracing, Stereoscopic 3D Rendering, Motion Blur, and Procedural Shading.
Project Proposal
Project Summary:
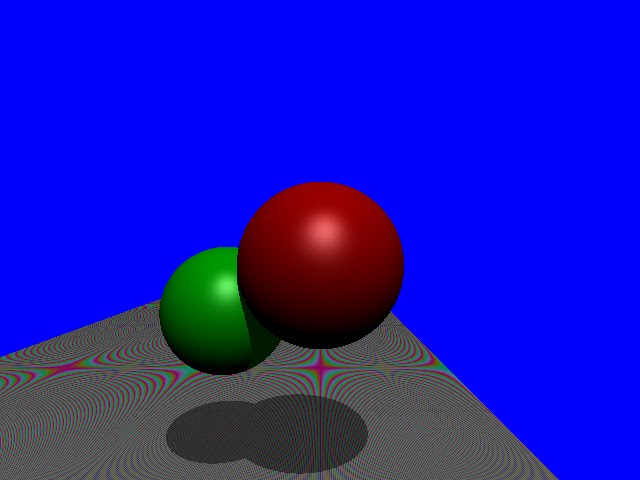
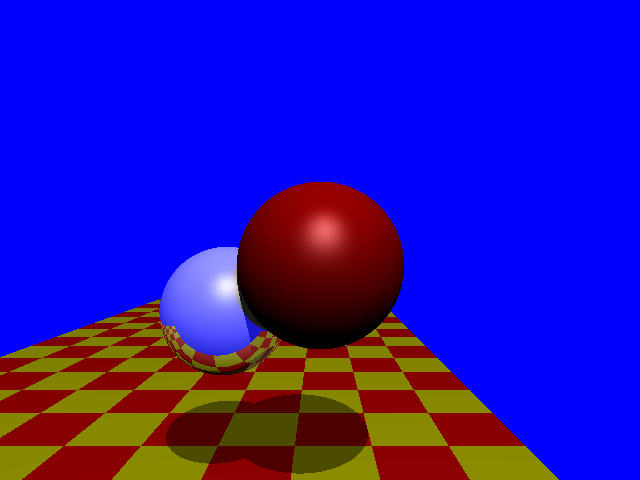
This project will explore building a 3D stereoscopic ray tracer capable of focus effects and can animate the frames rendered. This ray tracer will build a stereoscopic image using Anaglyph magenta-green channels. The animation rendered will feature the two spheres of the assigned ray tracer along with a polygon mesh model moving towards the camera view. This project will focus on building a 3D stereoscopic camera model and blending color channels in the tone reproduction stage of image synthesis.
Project Objectives:
Extend the assigned ray tracer to render stereoscopic image channels in the camera model.
Blend the stereoscopic image channels into one image using Anaglyph magenta-green channels.
Animate mesh objects in a scene and compile frames rendered by the ray tracer into a video.
Apply motion blur effects to the frames rendered.
This project will be written in C with the intention to eventually port the code to the iOS platform. Four Anaglyph magenta-green 3D glasses will be used to view the rendered animation. A set of synchronized 3D shutter glasses will be used for testing the 3D effect.
Project Components:
GUI
The program will take in command line arguments to define the properties of the rendering.
Coco Touch interface will have an initial options dialog to define these properties
Arguments:
Rendering mode
Channel colors
Channel spacing
Resolution of the animation
Length of the animation in time
Render mesh .obj file name
Ray Tracer
The standard ray tracer with recursive ray tracing and tone reproduction
Stereoscopic image channel renderer
Algorithm to blend stereoscopic image channels into an Anaglyph magenta-green image
Algorithm to apply motion blur effects to the frames rendered
Project Responsibilities:
Willliam Broza (Team Leader)
Build GUI
Create .obj file loader
Create Algorithm to blend stereoscopic image channels
Transform rendered frames into an animation
Testing
Virginia Allen (Project Manager)
Modify standard ray tracer to create Stereoscopic image channel renderings
Create Algorithm to apply motion blur effects
Integration of the project with Cocoa Touch
Testing
Final Presentation:
The final presentation will include evaluating details each stage of rendering as well as demonstrating the final 3D animation to the class. The group will cover the modifications made to the ray tracing code while evaluating each stage of the rendering. This will be done by displaying frames created from each stage. This will include images for each eye, color channels, animation, and motion blur. The final output will be demonstrated using a projector and the four Anaglyph magenta-green glasses.